Dope VS Code extensions for a Javascript developer
February 27, 2018According to Octoverse 2017, Microsoft’s Visual Studio Code tops the list of Projects with the most contributors. Which implies that there are a lot many developers who absofreakinlutely love VS Code. Here I have a list of extensions which might not make you a better developer, but for sure would make you feel like one!

Image from https://wallup.net/code-microsoft-visual-studio/
A nifty little command would get me the list of VS code extensions I already have installed
$ code --list-extensionsalefragnani.project-manager
aaron-bond.better-comments
eamodio.gitlens
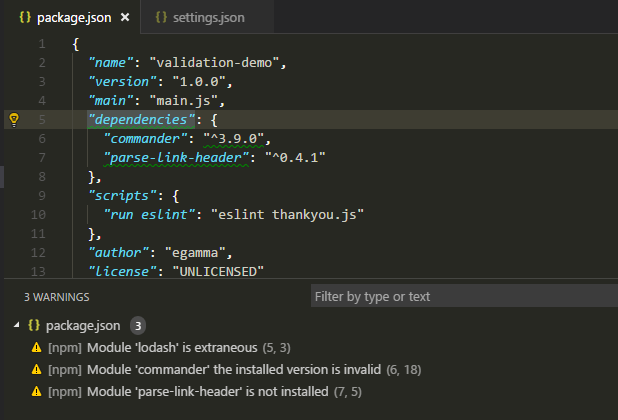
eg2.vscode-npm-script
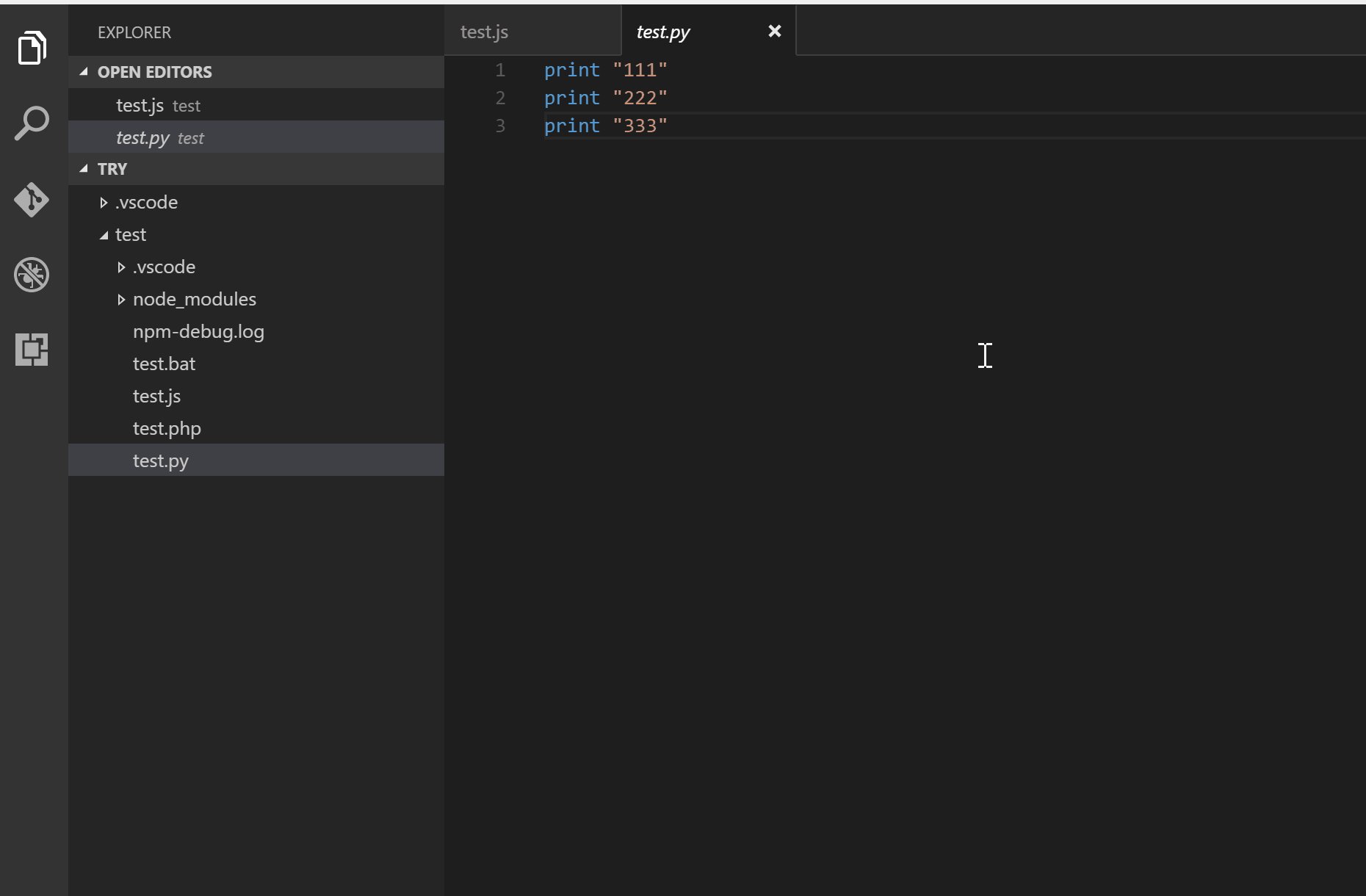
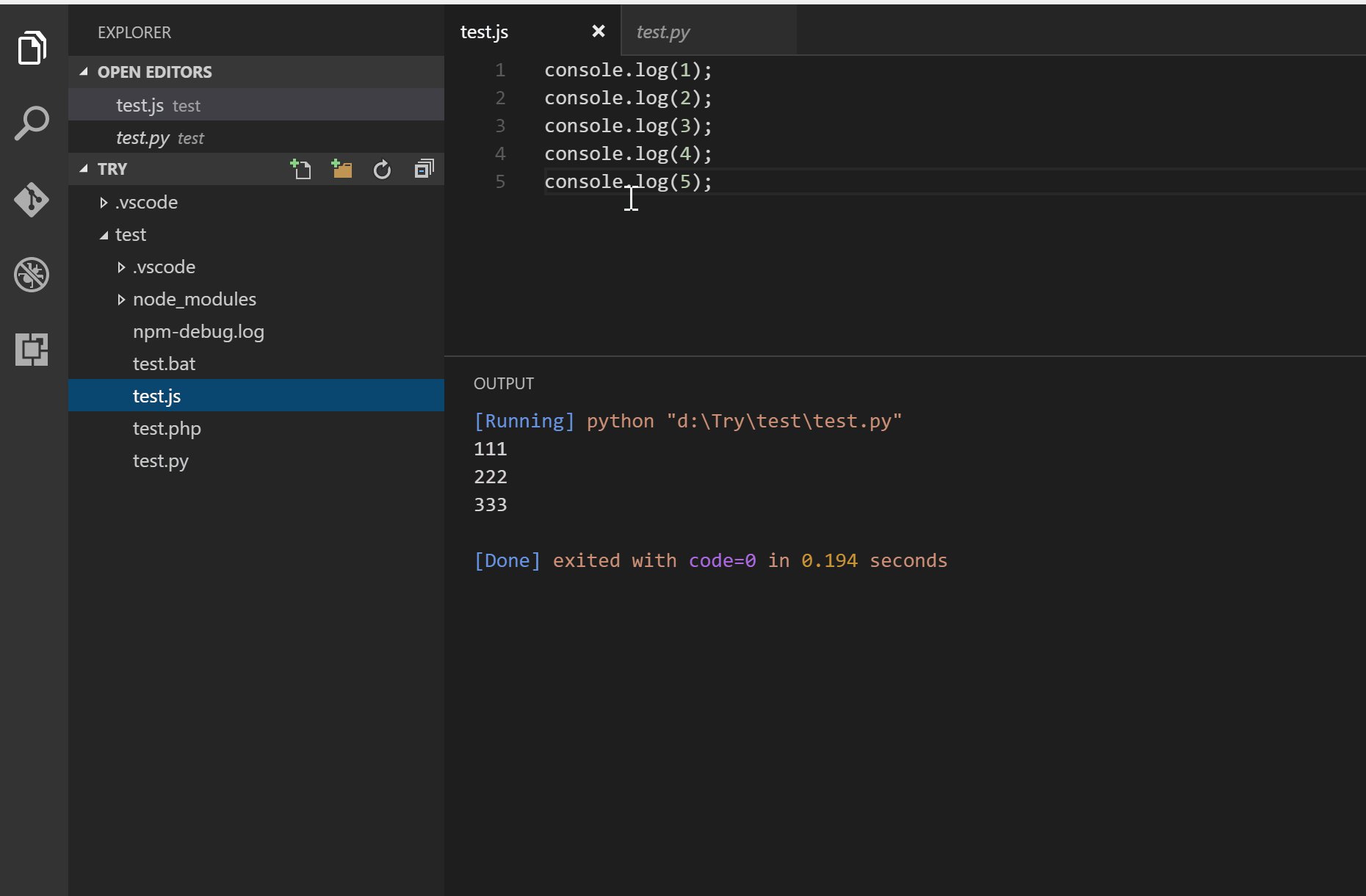
formulahendry.code-runner
jamespgilbert.comment-label
schristian-kohler.npm-intellisense
shardulm94.trailing-spaces
steoates.autoimport
streetsidesoftware.code-spell-checker
whtouche.vscode-js-console-utils
xabikos.JavaScriptSnippets
A wise man once said : GIFs and JPEGs speak louder than words
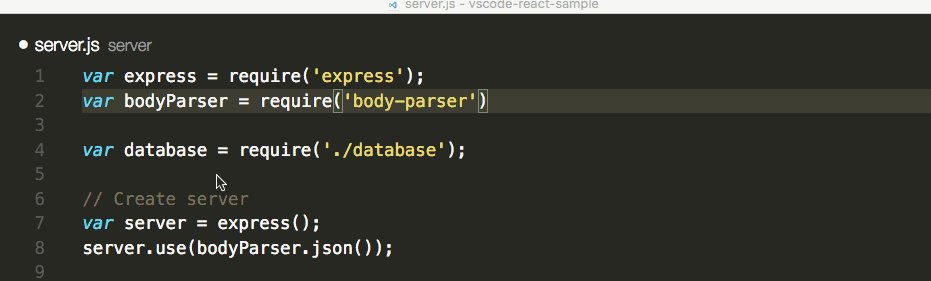
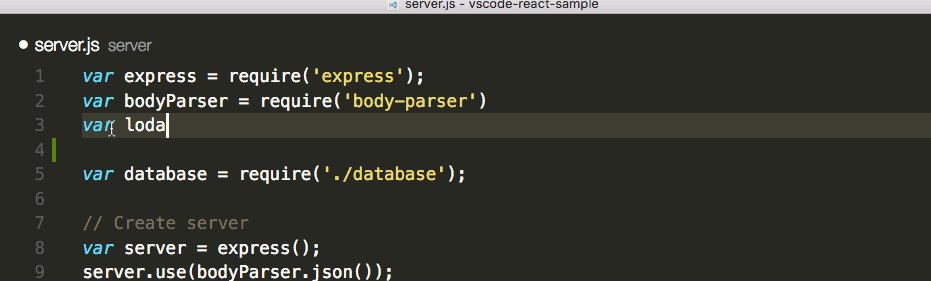
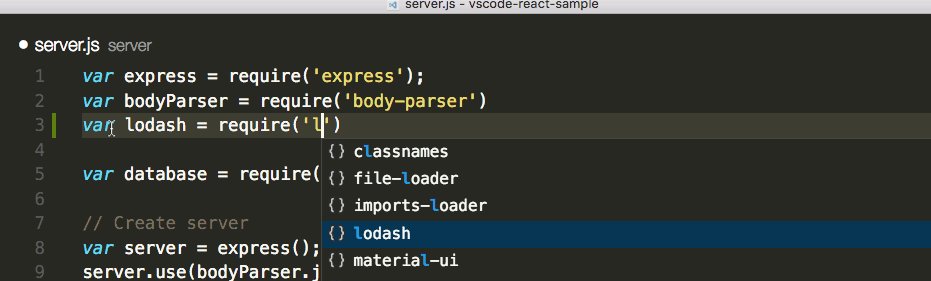
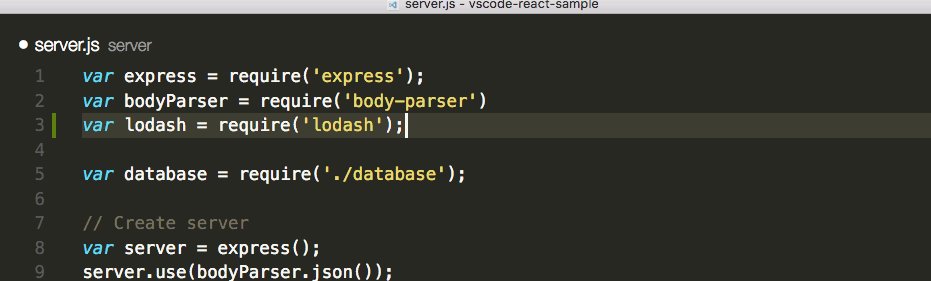
NPM Intellisense

Git Lens

NPM Scripts

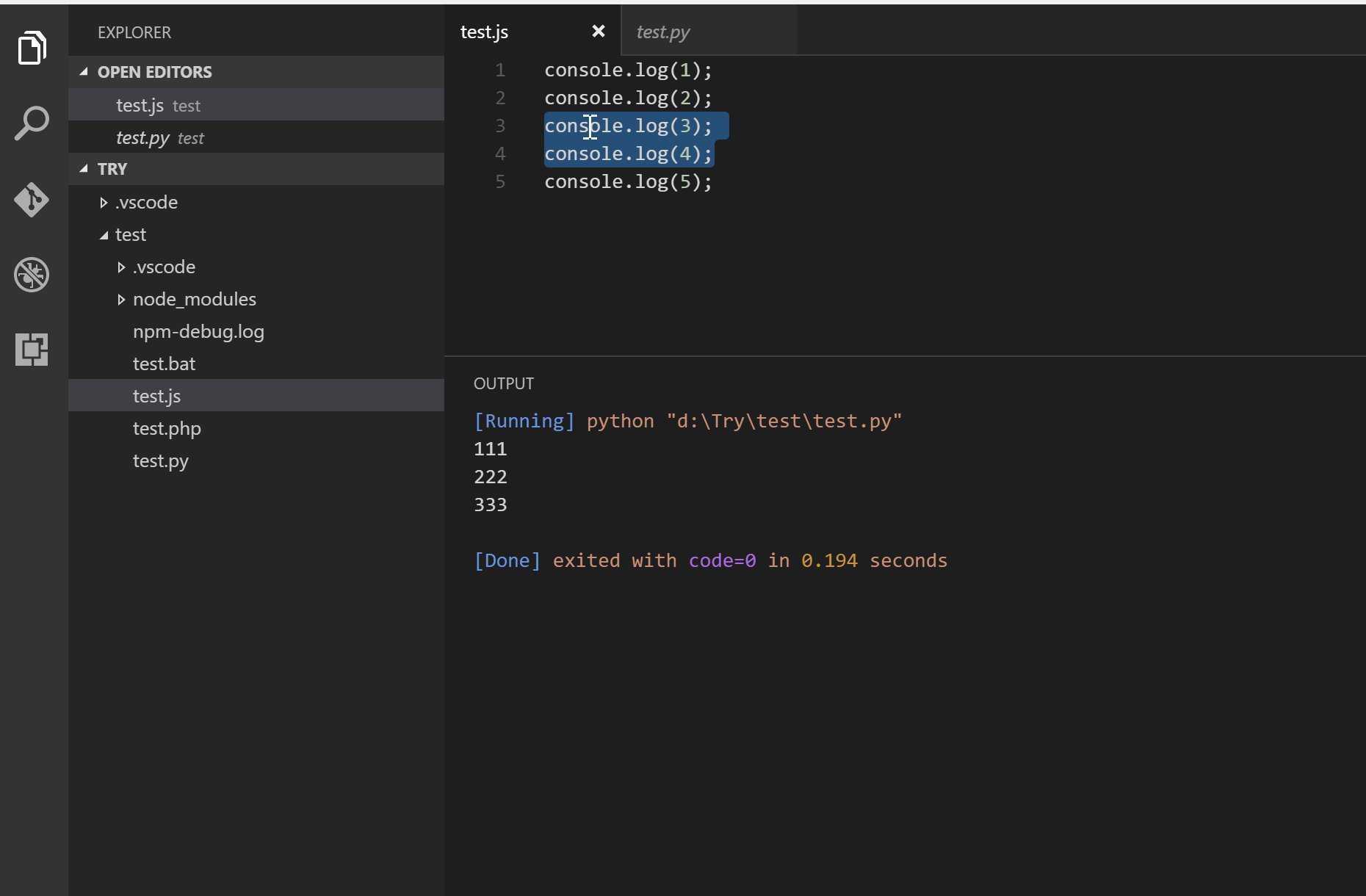
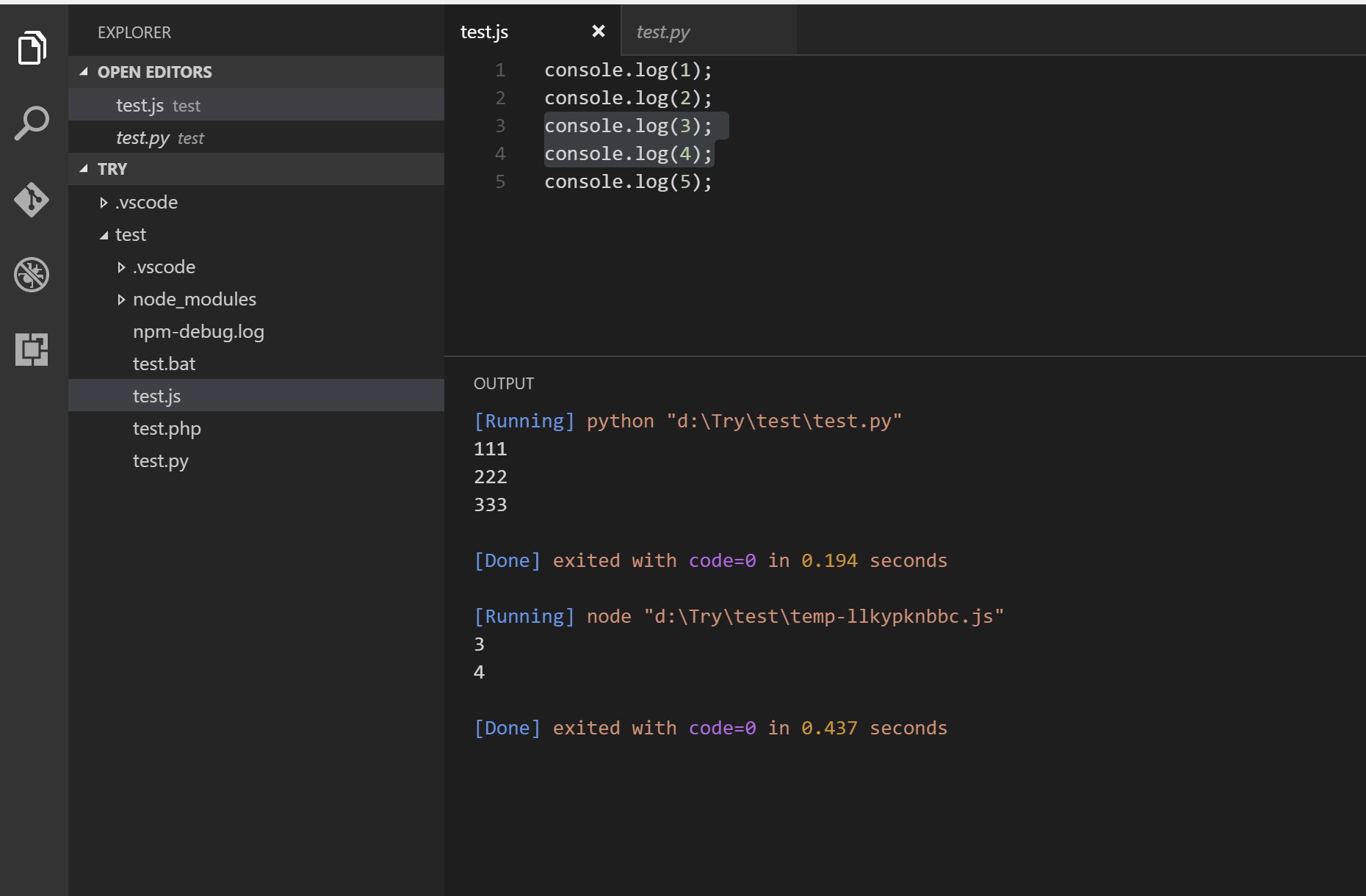
Code Runner

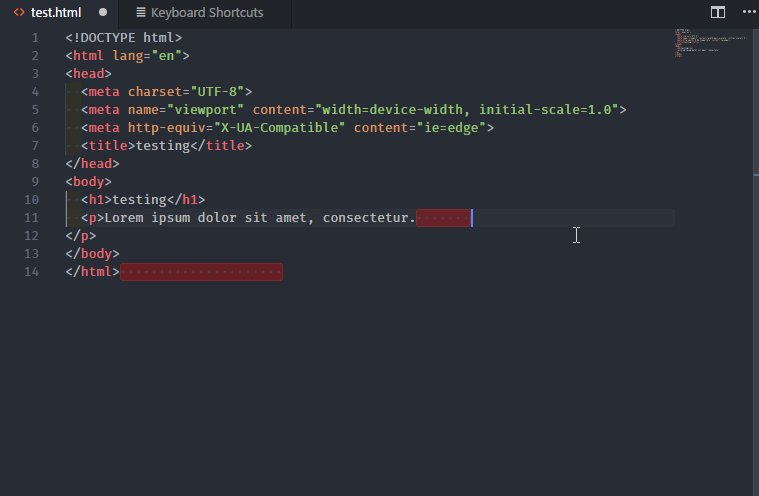
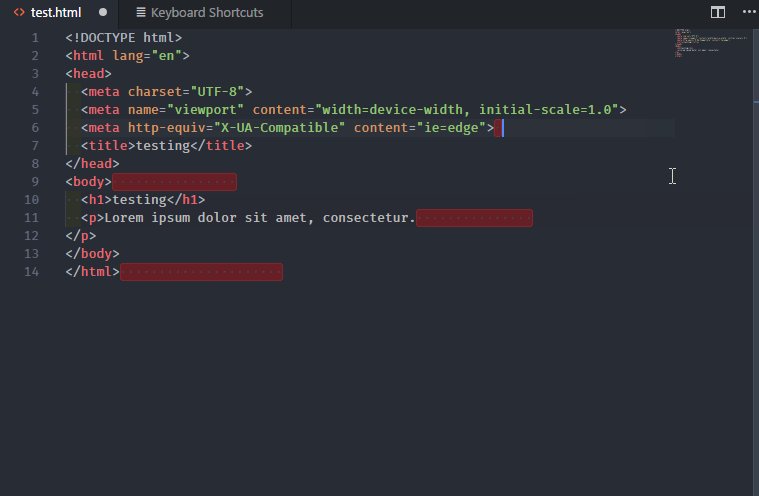
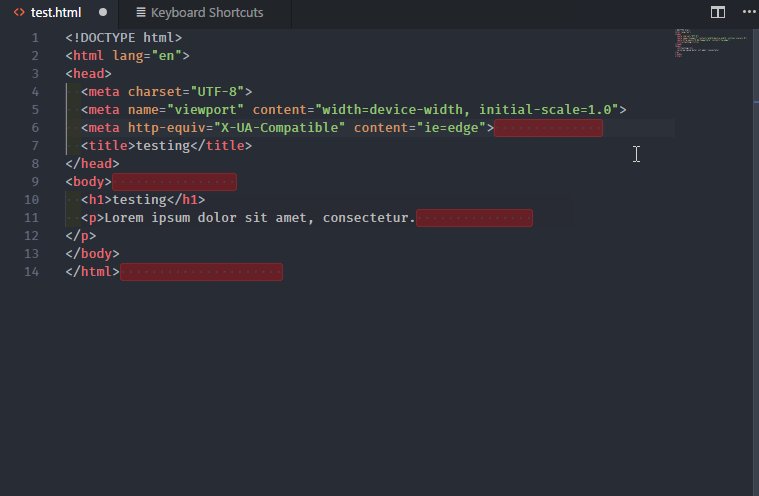
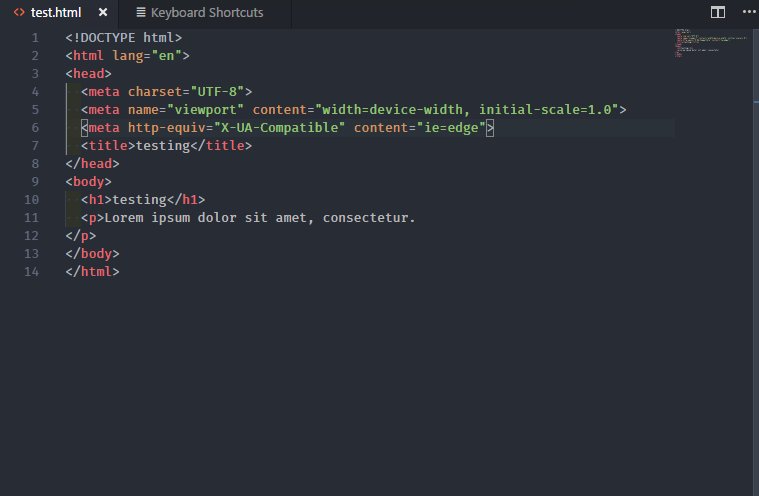
Trailing white spaces
"editor.trimAutoWhitespace": true,
"files.trimTrailingWhitespace": true,

Image by niichie
Auto import

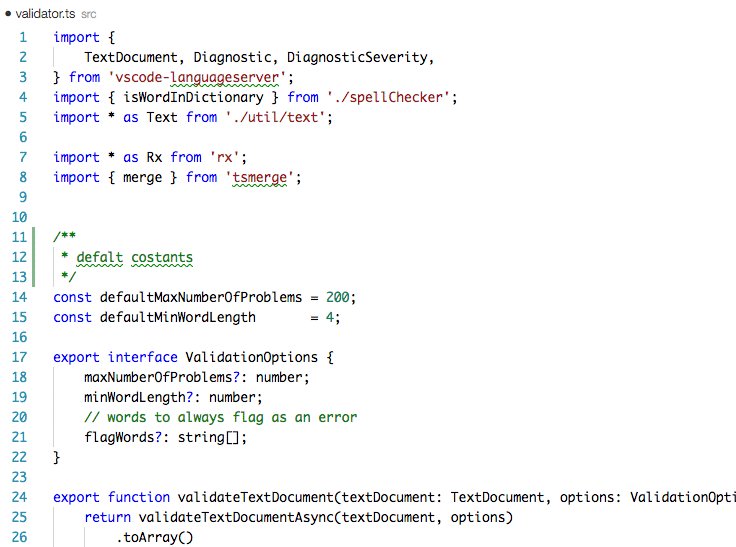
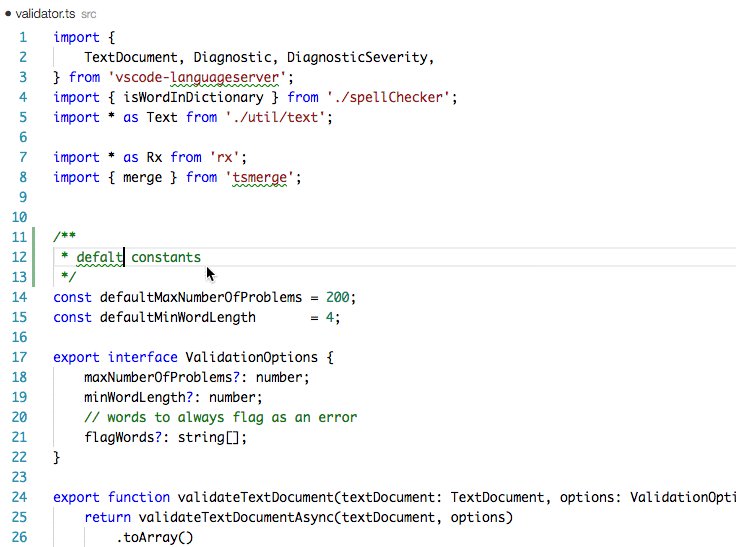
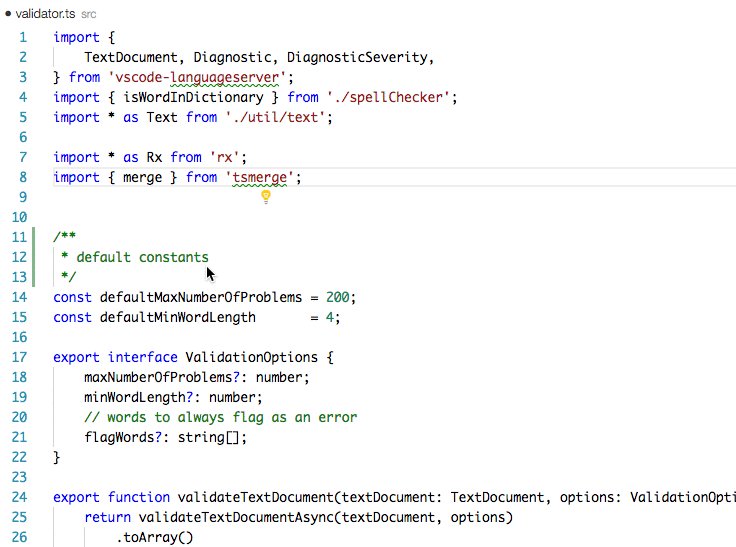
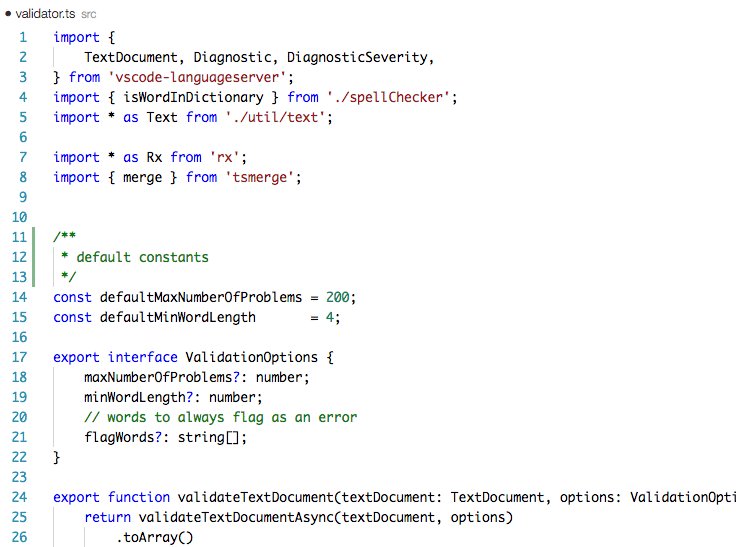
Code spell checker

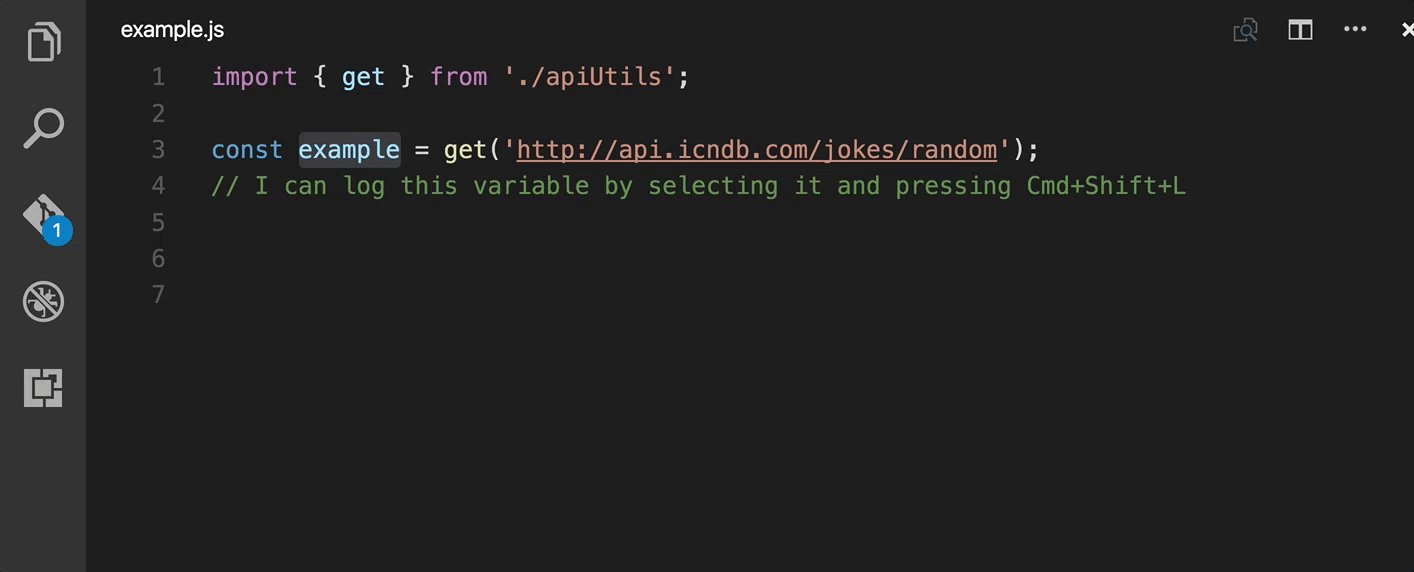
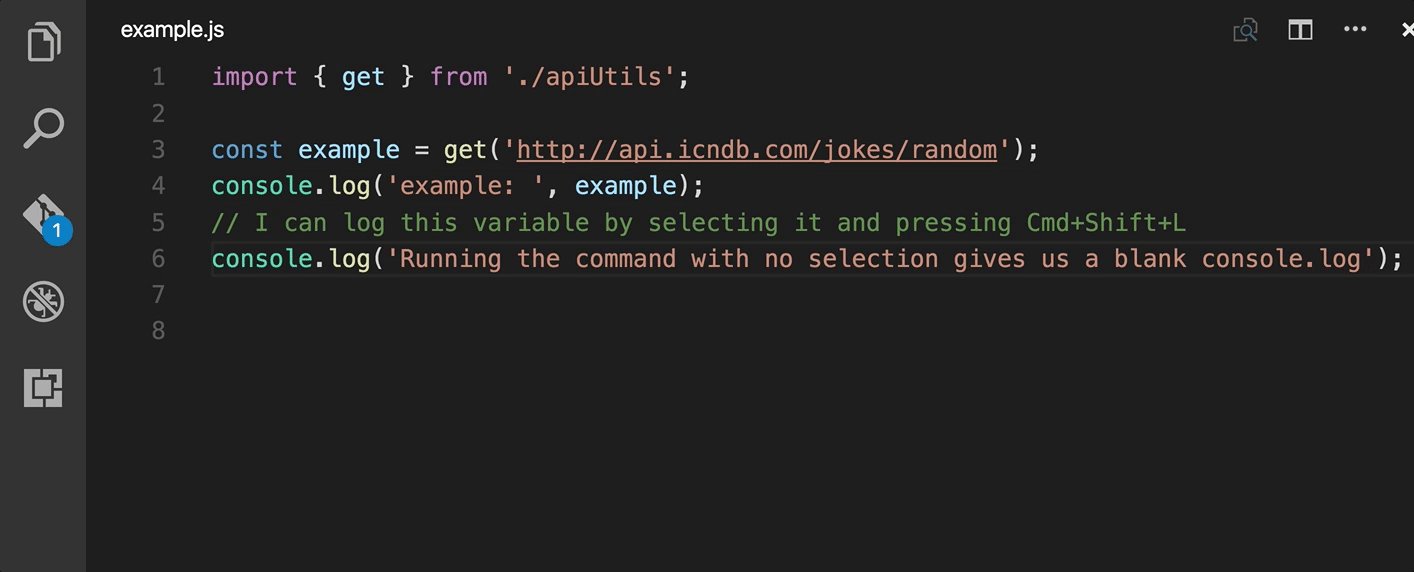
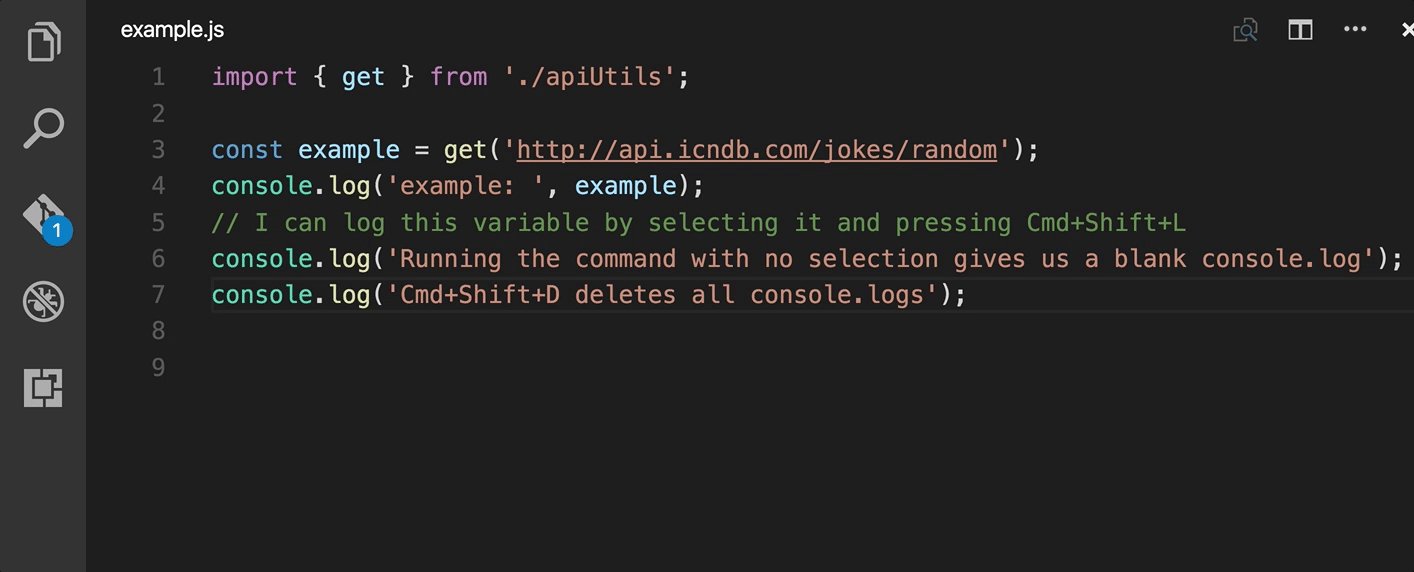
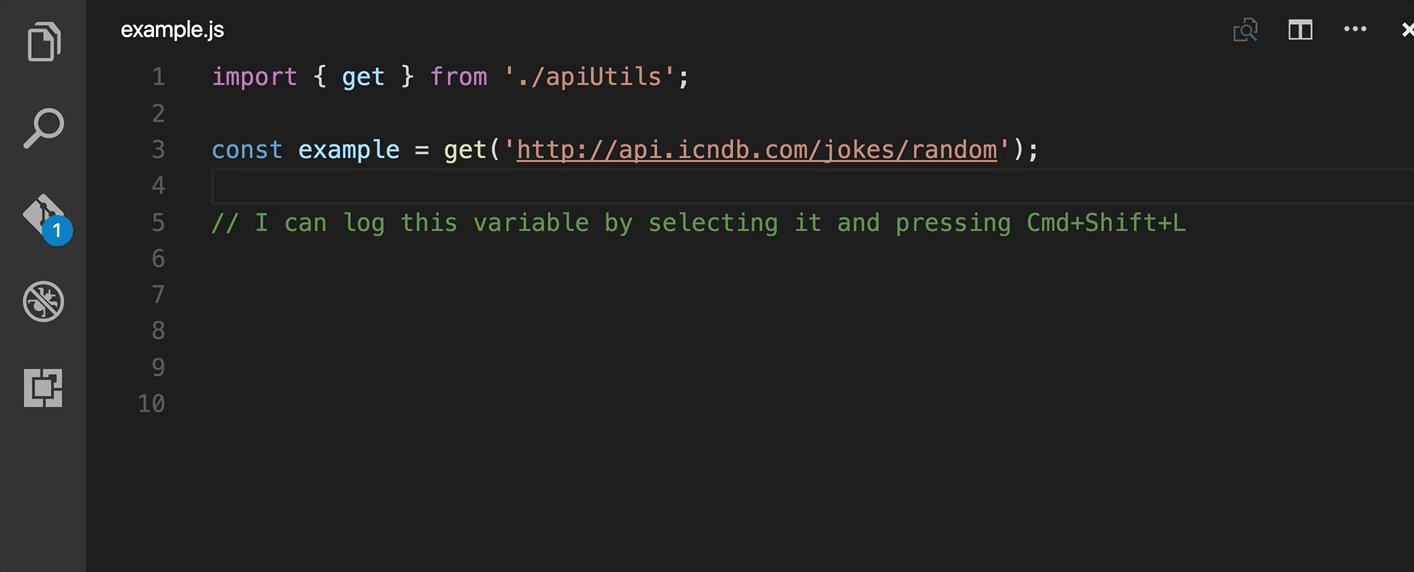
Console utils

Javascript Snippets
javascript
imp→ import fs from 'fs';
imn→ import 'animate.css'
imd→ import {rename} from 'fs';
ime→ import * as localAlias from 'fs';
ima→ import { rename as localRename } from 'fs';
enf→ export const log = (parameter) => {console.log(parameter);};
edf→ export default (parameter) => { console.log(parameter);};
ecl→ export default class Calculator { };
ece→ export default class Calculator extends BaseClass { };
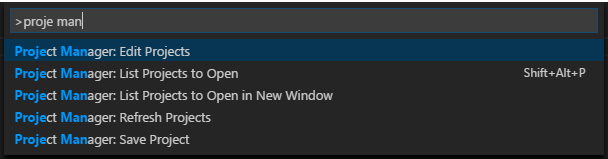
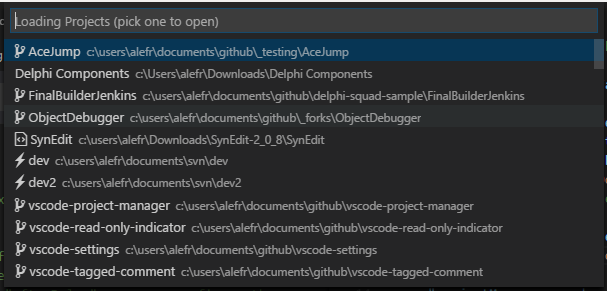
Project manager


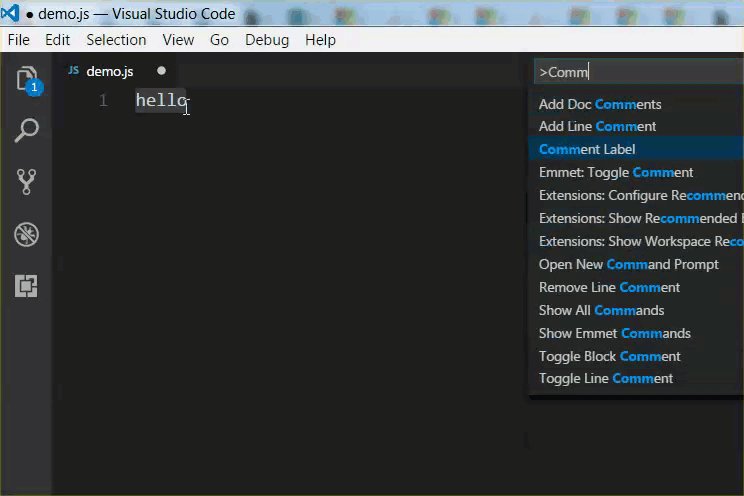
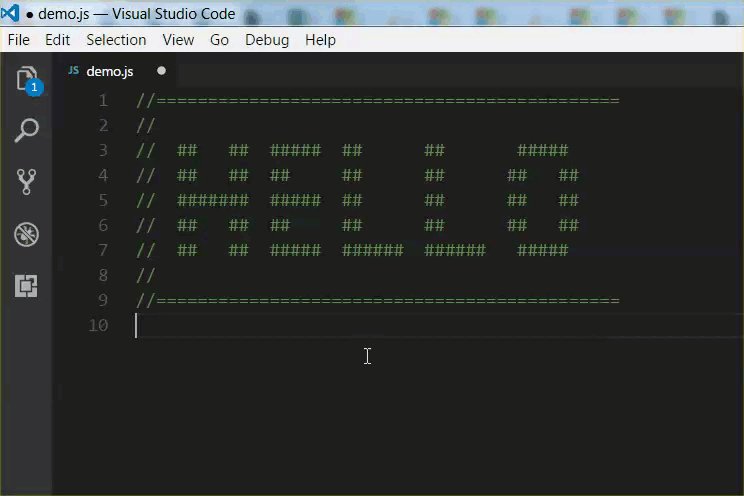
Comment labels

Better comments

A few more, particularly for ng fans :
Other worthy mentions which either couldn’t make it to the top 12s or were too obvious : gitlink, esLint, chrome-debug, yarn, Bracket pair Colorizer.